C'est dans cet outil de réunion que nous avons commencé à travailler sur le parcours utilisateur.
Le logiciel permet de se connecter depuis son poste, rejoindre une réunion et contrairement à un partage d'écran, c'est le logiciel lui même qui est synchronisé. C'est a dire qu'un animateur (secrétaire) sera chargé, en plus d'animer la réunion, de contrôler l'affichage des autres participants dans le logiciel. Chaque personne garde en outre la possibilité d’interagir sur des actions ciblées.
La réunion est composée de plusieurs étapes, et dans chacune d'entre elles, un certain nombre d'items peuvent être parcouru, comme par exemple une liste de tâches.
Comment naviguer entre ces étapes et ces items le plus efficacement possible en prenant en compte les multiples acteurs présent sur l’interface ?

Approche
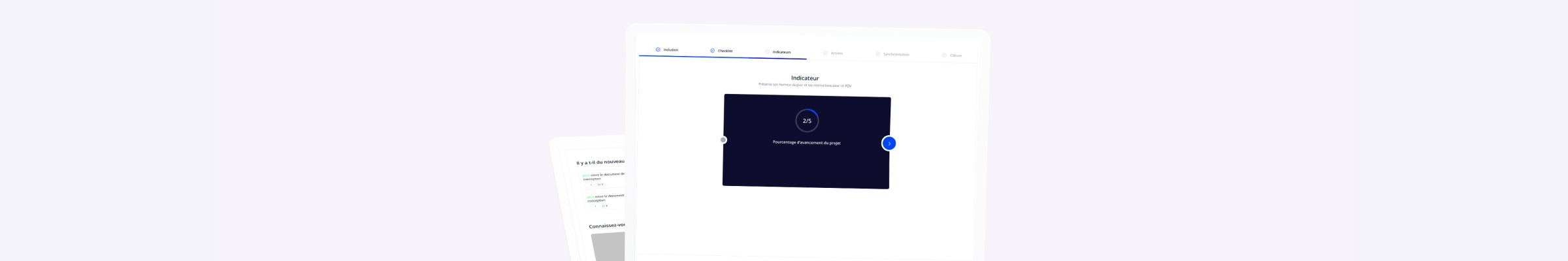
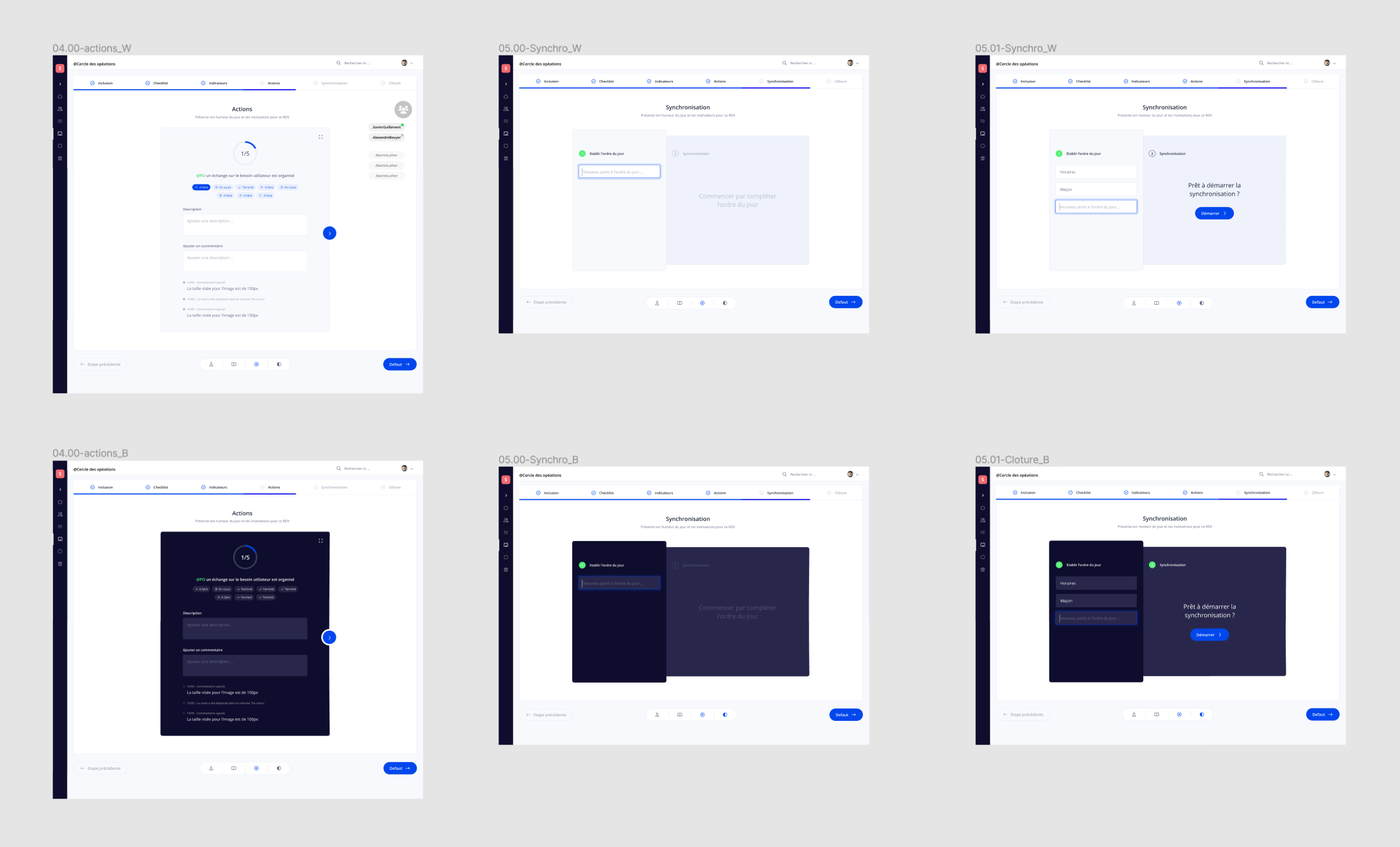
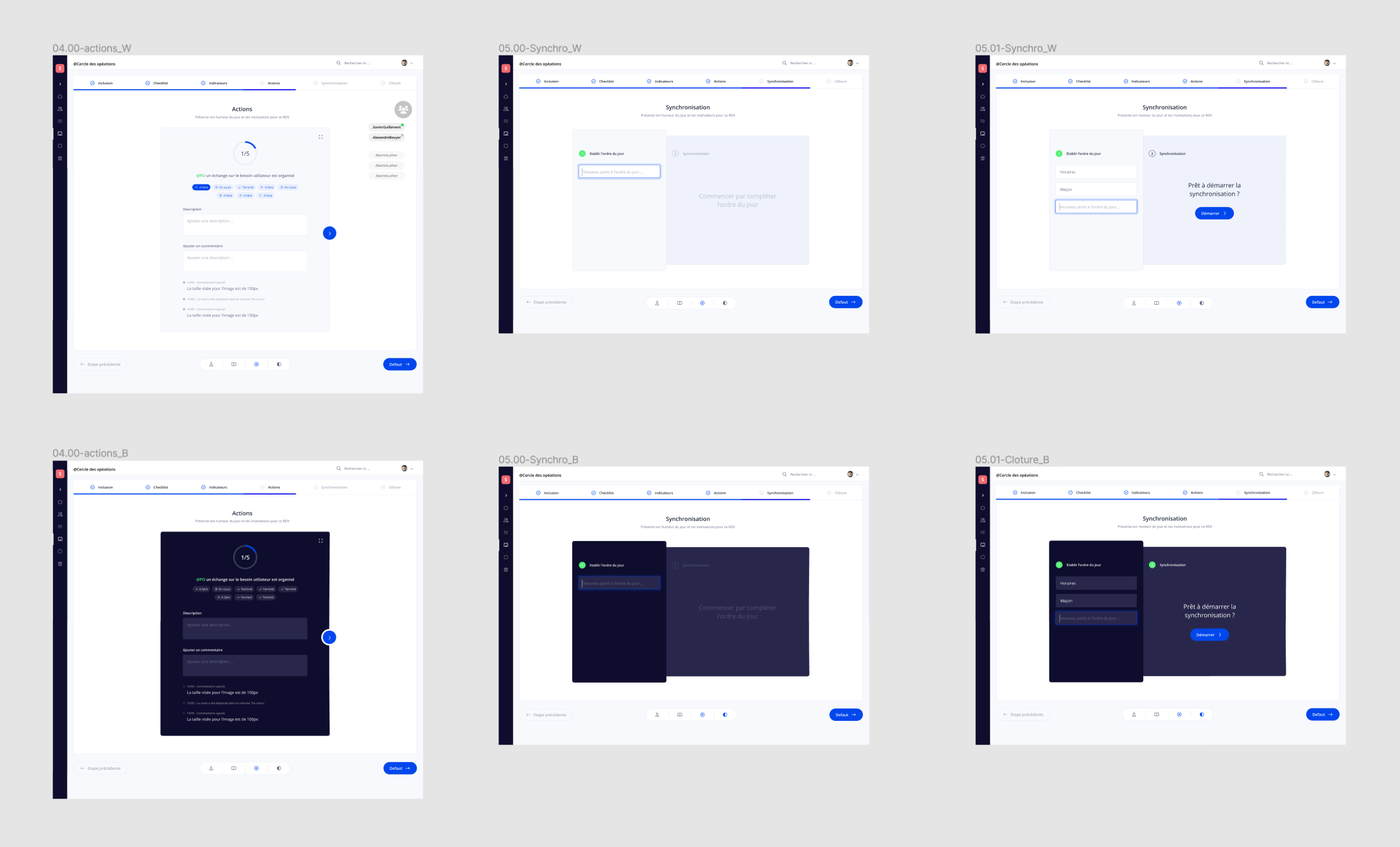
La première intervention a consisté à renforcer le modèle mental des utilisateurs en proposant un nouveau zoning.
En prenant l'analogie d'un écran de projection, on offre un espace qui contiendra tous les items d'une étape. En dehors de cette zone de "projection" on va retrouver les différents contrôles (navigation et fil d'Ariane) pour circuler entre les étapes.
Cette nouvelle organisation permet une meilleure compréhension pour situer l'avancement de la réunion, ce qui reste à faire et ce que l'on a déjà fait. On favorise l'apprentissage de l'interface et on réduit le risque d'erreur lors de la navigation.
Un autre exemple mis en œuvre pour favoriser la compréhension de ce qui se passe à l’écran a été de rajouter des signifiers pour informer les utilisateurs des actions du secrétaire.
Le secrétaire change l'affichage de ce qui se passe à l'écran et si vous n'êtes pas à côté, vous risquez de voir défiler des écrans "comme par magie".
En introduisant la visualisation du curseur du secrétaire, on permet à l'utilisateur de suivre les actions et de lever l’ambiguïté d'une action qui autrement aurait été invisible.